����������GoogleMap�����ӥ����Ͽ�����
Google Map��ʬ�Υۡ���ڡ����ǻ��Ѥ���ˤ����ꡢGoogle Maps API�Υ�����ɬ�פˤʤ�ޤ���
�����Ǥϡ������μ�����ˡ�Ҥ������ޤ���
1. Google��������Ȥ�������롣
Google��������Ⱥ����ڡ����ǡ�Google��������Ȥ�������Ƥ���������
��������Ⱥ����˴ؤ��Ƥξܺ٤ϳ䰦�������ޤ���
2. Google Maps API������������롣
�ʲ��μ��˱�äơ�API������������ޤ���
GoogleMaps�����åץڡ����˥����������������ѵ�����ɤ����Ǥ����Ʊ�դ��ޤ��פ˥����å����ơ������ѼԤΥ����֥����Ȥ� URL:�פ˼�ʬ�Υۡ���ڡ�����URL�����Ϥ�����API�����������ץܥ�����ޤ���

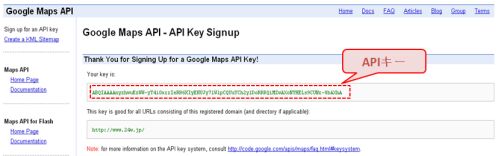
����ˤ�ꡢAPI����ȯ�ԥڡ��������ܤ��ޤ���
��������Ϳ���줿API����������Ǥ��Τǥ�⤷�Ƥ����Ƥ���������

�ޤ���˺�줿�Ȥ��Ƥ⡢�����åץڡ����Ǻ���Ʊ������Ԥ��г�ǧ�Ǥ��ޤ�����
3. �������
�ʾ�μ��ǻ��ѽ�����λ�Ǥ���
���ˤ���HTML��ۡ���ڡ����˥��åפ��ơ�GoogleMap��ɽ������뤳�Ȥ��ǧ���Ƥ���������
��ë���դ��Ͽޤ�ɽ�������Ϥ��Ǥ���
���������ʲ���2�������դ��Ƥ���������
���ե������ʸ�������ɤ�UTF-8����Ǥ���
��¾��ʸ�������ɤ��ȡ�����ˤʤ�ޤ���
���ֻ�����ʬ�ϡ���ۤɼ�������API�����Ҥ��Ƥ���������
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title></title>
<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=�����˼�������API�����Ҥ��Ƥ���������" type="text/javascript"></script>
<script type="text/javascript">
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.664694, 139.700016), 13);
}
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 500px; height: 300px"></div>
</body>
</html>
-ï���Υۡ���ڡ���-